Difference between revisions of "Blender/Texturing From A UV Map"
imported>Sickleyield (Removed references personal to SickleYield.) |
imported>Sickleyield |
||
| Line 10: | Line 10: | ||
You should also be familiar with basic techniques in GIMP as included in the retex tutorial above. | You should also be familiar with basic techniques in GIMP as included in the retex tutorial above. | ||
=Important Preliminaries: Your Modding Toolbox= | =Important Preliminaries: Your Modding Toolbox= | ||
Revision as of 18:34, 4 July 2007
Introduction
This tutorial takes you through the process of creating a custom texture for your custom armor, clothing or weapon using its UV maps. You can use it for default game armor retexes too, provided you’re able to unpack the bsas and import the meshes into Blender so that you can get access to the UV maps.
This tutorial is for creating textures totally from scratch, starting from a UV map. If you want to retexture, here’s a tutorial with some techniques in GIMP: [Retex Tutorial ]
In writing this tutorial I’m assuming you have some basic familiarity with Blender – enough to have created a custom mesh for which you would need a custom texture to begin with. I’m also assuming you’ve already created a good UV map, or used a modeling method that comes with one already included (like [this one] ).
You should also be familiar with basic techniques in GIMP as included in the retex tutorial above.
Important Preliminaries: Your Modding Toolbox
1. The latest version of Blender: http://www.blender.org/cms/Home.2.0.html …And a working knowledge of the program, because it’s complicated: http://math.hws.edu/eck/cs324/
2. NifSkope, a powerful editor for meshes that we can also use for texturing: http://sourceforge.net/project/showfiles.php?group_id=149157&package_id=170735
4. A graphics editor like the GIMP. The link for the Blender tutorial page above also has some excellent instructions for GIMP. I use GIMP, and any instructions will be specific to that program. Get it here: http://gimp-win.sourceforge.net/stable.html And the necessary .dds plugin to edit the game textures and make your own: http://nifelheim.dyndns.org/~cocidius/download.php?filename=gimp-dds-win32 5. Either absolutely insane drawing skills (which some of you have, and I admire that), or some phototextures you can use to create a new texture of your own. Here are some good places for free high-res textures: http://www.imageafter.com/ http://www.mayang.com/textures/ Alternately, you can copy google images of jewelry, wrought iron filigree, etc., and hope no one sues you. Sales pictures are often clear and fairly high-res, and if you use part of one and alter it a lot you’re not risking much, but the risk is still there.
Important Warning: Blender/NIF Script Compatibility
As of this writing, some people encounter a fatal incompatibility between Blender 2.42a and the NIF scripts, since those are not being updated right now. You might have to rollback your Blender version to the last one before that. I’m using both without significant problems, but that’s after a reinstall of my Python environment. If you’re unable to export after doing all the steps right, it’s possible this is the problem.
Reminder: Exporting a UV map
To do this, you’ll need to open up your brand new mesh in Blender. Make sure it’s the same version as the one you exported to put in the game, because if the UV maps aren’t the same, the texture will look wrong. That might seem like a no-brainer, but I’ve made the mistake of changing a UV map and not reexporting the mesh many times.
Blender generally opens in object mode as the default. Change it to UV Face Select in the dropdown window near the center of the screen. Press –a- key to highlight all the faces.
With your mesh in the viewing window, go to the bottom buttons window and split it (right click in the panel area – split – move cursor boundary and left-click.) In the left
side, click the dropdown menu button and change it from “buttons window” to “UV.”
Now you should see a gray grid with your mesh’s UV map on it. Don’t change anything unless you want to re-export your mesh again afterwards. Click the button that says “UV” and then “Export UV Map.” A little box should pop up that says 512 and some other things if you’re using Blender 2.42a. Leave these settings alone and click “OK”. Now you have a screen that lets you choose where to save your UV map. I generally save mine in the same file that I want my textures to be in, say Oblivion\Data\textures\armor\Sickleyield\armorsuitname.
Blender will give the UV map an odd name and export it as a .tga. Don’t change the name or you might get a blank UV map. If you do get an empty file (it will say 0 kb and refuse to open), you might need to rename your mesh’s object in Blender’s buttons window. It may originally be called Circle or Upperbody or something like that; change it to something more specific like Cuirass or Table or Sword and try the export again.
Starting Out in GIMP and NifSkope
Once you’ve got a .tga file that is not blank, right-click on it and click “open with” and then “gimp-win-remote.” Wait while GIMP loads up all its plugins and scripts. When it’s finished, you should be looking at a 512x512 image of the network of UV lines and vertices on a black background:
Now go to Layer-transparency-add alpha channel. Now Edit-select by color. Click on the white background to select it. Now delete. Now your UV map should appear against the gray squares of the GIMP.
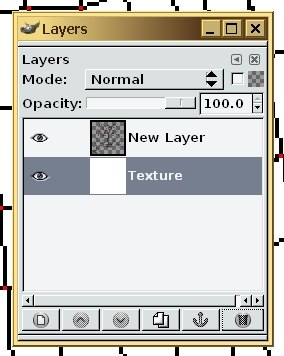
Now go to Layer-add layer, make sure the one you add is a transparency that’s still 512x512, and go to Dialogues-layers. This should bring up a little box that shows you which layers are there and whether they’re visible:
(This screenie is actually outdated; the UV map I used has all straight lines for the skirt. For now it will do as an example.)
Okay, now save the file in the folder pertinent to whatever object it’s going on, say textures\armor\myarmor or textures\clutter\mylamps, etc. Open up another window into the Data files folder and click through to the mesh. Open it up in NifSkope. Go to the texture node (nisourcetexture) and click on the little purple flower icon, then click through to find your texture that you’ve saved. It should show up on the mesh now:
If your UV map is the top layer, you may get an odd-looking grid on the mesh. Not to worry, we’ll fix it.
Working With the Layers Dialogue and UV Map
All right, this part is important. It doesn’t matter as much what layer you have on top in the GIMP right now, as long as they’re both visible. It DOES matter that in the layers dialogue you select your new layer, NOT the one with the UV map in it:
THE WRONG WAY:
THE RIGHT WAY:
You don’t want to draw a beautiful texture and suddenly realize it’s inextricable from the grid because you drew it in the wrong layer. Believe me. I’d know. :)
If you click on the mesh itself in the viewing window over in NifSkope, you may see something interesting: a green pattern like a net covers the mesh. This green grid is your best friend, because it is exactly the same as the one you’re looking at in the texture, just wrapped around your mesh instead of laid flat.
Now, if you like, you can draw a rough outline in your new layer, tracing the boundaries of your UV map so you know where the texture should go and where it’s a waste of your time to draw. I don’t generally bother, but if you do you can use GIMP’s versatile paintbrush (p key) or pencil (n key) to do that.
Remember, you may have to do a lot of layer shuffling and moving up and down to get things visible in NifSkope vs. having them where they’re easiest for you to work on. And changes in NifSkope only show up after you save them in GIMP. This is okay, because with GIMP you can still press “undo” after you’ve saved. GIMP keeps the undo history until you close the file totally, it doesn’t reset it every time you save. This is very useful for us when texturing, because you can try different things and then gleefully undo thirty changes in a row if you like.
This also means you can delete the UV layer and get it back, if that’s the only way you can get your “real” texture layer to show up in NifSkope. I’ve done this many times.
Composing the Texture
At this point there are a couple of things you can do:
Draw a New Texture
I can’t really teach you this, because I’m not terribly good at it myself. If you have some natural talent, use it. Look at pictures you find online and how their pixels are arranged to get a feel for how to draw on a computer as opposed to by hand. Or, if you have a nice scanner, DO draw by hand. Then scan it into the computer, then cutpaste into a form you can use in your texture.
I have a lot of respect for this method, I just can’t do it myself.
Create a New Texture from Phototextures
I do a lot more of this, because again, I don’t draw very well.
There are a fair number of free texture sites out there – see the beginning of this tutorial for a couple of the best. I’ve also found some good results with things I found on google image search. You have to be careful with that not to snag something that’s copyrighted and will get you sued for using it, even in a nonprofit context like a mod, but I suspect if you alter what you find enough in the final texture it’s unlikely to cause problems.
In this case I’ll take pictures of curtains as a good resource for folds in cloth. Looking for fabric textures tends to get you things that are flat or folded in ways we don’t want. With curtains you’re more likely to get the nice big rectangular sort of picture we need for this application.
If you have a nice camera – and some nice curtains you can photograph nearby – you can always make your own. My camera is fairly cheap and so are my curtains at this point, so I’ll use a picture I found online. It doesn’t matter what color we start with, as long as it doesn’t have a pattern on it.
What you do now depends on the shape of your UV map. With the dress we’re using as an example, I’ve already spent quite a lot of time in Blender making the map nice and flat specifically so I could use phototextures on the skirt. The end result looks like this:
SickleYield’s Regency Ballgown
What I basically did with the dress’s skirt was to copy a straight picture of curtain folds, resize it, and color tweak it to red using Tools-color tools-colorize. Then I cut and pasted it over where the skirt would be. I also used a limited amount of cutpasting of the texture after that to make the edges line up. The two edges of the UV map will form a seam in the back of the mesh, so you want to make sure the texture lines up there. That’s another reason to want a rectangular UV map – it’s very hard to make the texture edges line up if the UV map has crooked edges.
As you can see in the original texture, I also have a shawl overlay on the skirt itself. I did this by cutpasting a photo of a lace curtain that was symmetrical already. I had to do some careful smudging (s key) to blend it, and it’s not quite perfect, but you get the idea.
I textured the bodice and sleeves by hand-drawing folds myself. As you can see, that didn’t quite work as well as the phototexture on the skirt itself (due entirely to my limited skills here). But it does illustrate something important. Sometimes you’ll have to draw things curved on a texture for them to appear straight in the game. None of the lines on that bodice are straight on the texture. This is an area where the UV map is quite helpful, because you can connect up the dots and see where things can go straight and where they must curve.
Plain old cutpasting doesn’t work so well where curved lines are needed. That’s why you want to be using the flattest, straightest UV map you can possibly get. Here’s a relevant tutorial section regarding how you can edit Bethesda’s UV maps:
Editing Default UV Maps in Blender
I also put a plain black circle on my gown texture where the bottom of the skirt is (if you go back and look at the picture of the UV in GIMP, it’s a little circle on the bottom left). Bethesda generally has opaque garment bottoms rather than a)letting people look up a character’s skirt and b)having to include legs with the mesh so they don’t look up the skirt and see no legs. I did the same with my own new mesh.
The Normal Map
Please see the retexture tutorial section on normal mapping:
You must have a normal lamp for your texture to show up in the game. I used a fairly deep Sobel 3x3 on on the skirt of my dress mesh so that the shawl would look more like yarn and not just a flat part of the skirt fabric.
Wrapping Up
That’s more or less all there is to it. It takes a while, of course, because making the texture itself depends on your own skills, preferences, and resources.
HOWEVER: Do NOT forget to delete the UV map layer when you are finished! If you save as a dds file with the UV map on top of the real texture, then close and exit, it’s possible to reopen the texture and find… Nothing. But a UV map. Because the .dds plugin flattened the layers. Believe me, you really, really don’t want that to happen to the texture you spent so much time on. So:
Always remember to delete the UV map layer!
Have fun looking at your new textures. Don’t get discouraged by the amount of time and effort it takes. You’ll get faster as you go along. ;)