Difference between revisions of "Blender/Texturing From A UV Map"
imported>Sickleyield (Removed references personal to SickleYield.) |
imported>Darkness X |
||
| (13 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Update}} | |||
{{Tools|req0=[[GIMP]] + 2 Plugins|req1=[[Blender]]|req2=[[Nifskope]]|opt0=[http://www.sharewareconnection.com/genetica-viewer.htm Genetica Viewer]}} | |||
=Introduction= | =Introduction= | ||
This tutorial takes you through the process of creating a custom texture for your custom armor, clothing or weapon using its UV maps. You can use it for default game armor retexes too, provided you’re able to unpack the bsas and import the meshes into Blender so that you can get access to the UV maps. | This tutorial takes you through the process of creating a custom texture for your custom armor, clothing or weapon using its UV maps. You can use it for default game armor retexes too, provided you’re able to unpack the bsas and import the meshes into Blender so that you can get access to the UV maps. | ||
This tutorial is for creating textures totally from scratch, starting from a UV map. If you want to retexture, here’s a tutorial with some techniques in GIMP: [[ | This tutorial is for creating textures totally from scratch, starting from a UV map. If you want to retexture, here’s a tutorial with some techniques in GIMP: [[Better Retextures : Detailed Guide For NifSkope and the GIMP|Retex Tutorial]] | ||
In writing this tutorial I’m assuming you have some basic familiarity with Blender – enough to have created a custom mesh for which you would need a custom texture to begin with. I’m also assuming you’ve already created a good UV map, or used a modeling method that comes with one already included (like [[ | In writing this tutorial I’m assuming you have some basic familiarity with Blender – enough to have created a custom mesh for which you would need a custom texture to begin with. I’m also assuming you’ve already created a good UV map, or used a modeling method that comes with one already included (like [[Custom Cuirass in Blender Part 1|this one]] ). | ||
You should also be familiar with basic techniques in GIMP as included in the retex tutorial above. | You should also be familiar with basic techniques in GIMP as included in the retex tutorial above. | ||
=Important Preliminaries: Your Modding Toolbox= | |||
1. The latest version of [http://www.blender.org/cms/Home.2.0.html Blender]. As of this writing 2.4511 can show .dds files and is available [http://www.graphicall.org/builds/index.php here] as an svn (this is like a beta or WIP version). | |||
2. NifSkope, a powerful editor for meshes that we can also use for texturing: [http://sourceforge.net/project/showfiles.php?group_id=149157&package_id=170735 Download page] | |||
= | 4. A graphics editor like the GIMP. The link for the Blender tutorial page above also has some excellent instructions for GIMP. I use GIMP, and any instructions will be specific to that program. Get it [http://gimp-win.sourceforge.net/stable.html here]. And the necessary .dds plugin to edit the game textures and make your own: [http://nifelheim.dyndns.org/~cocidius/download.php?filename=gimp-dds-win32 DDS Plugin] | ||
5. Either absolutely insane drawing skills, or some phototextures you can use to create a new texture of your own. Here are some good places for free high-res textures: | |||
[http://www.imageafter.com/ ImageAfter] | |||
[http://www.mayang.com/textures/ Mayang] | |||
There's also [http://www.sharewareconnection.com/genetica-viewer.htm Genetica Viewer]. It's more useful for jewels and floors than cloth or armor, but be creative and you will be amazed what you can do with what you get from it. | |||
Alternately, you can copy Google images of jewelry, wrought iron filigree, etc., and hope no one sues you, but that contains an element of risk. The very safest way to get good hi-res pictures for texture source is to take them with your own camera. | |||
=Reminder: Exporting a UV map= | =Reminder: Exporting a UV map= | ||
To do this, you’ll need to open up your | To do this, you’ll need to open up your mesh in Blender. Make sure it’s the same version as the one you exported to put in the game, because if the UV maps aren’t the same, the texture will look wrong. That might seem like a no-brainer, but it's an easy mistake to make. | ||
Blender generally opens in object mode as the default. Change it to UV Face Select in the dropdown window near the center of the screen. Press –a- key to highlight all the faces. | Blender generally opens in object mode as the default. Change it to UV Face Select in the dropdown window near the center of the screen. Press –a- key to highlight all the faces. If you're using a later Blender version there may not be a UV face select mode, in which case you would use edit mode instead. | ||
| Line 44: | Line 46: | ||
[[Image:UVTutorial1.jpg]] | [[Image:UVTutorial1.jpg]] | ||
Now you should see a gray grid with your mesh’s UV map on it. Don’t change anything unless you want to re-export your mesh again afterwards. Click the button that says “UV” and then | Now you should see a gray grid with your mesh’s UV map on it. Don’t change anything unless you want to re-export your mesh again afterwards. Click the button that says “UV” and then “scripts," then "Save UV Face Layout.” A little box should pop up that shows the possible resolution (usually 512x512) and some other things. Uncheck the "object" box in order to avoid errors when naming. | ||
Now you have a screen that lets you choose where to save your UV map. It is usually best to save in the same folder where you would put the texture, as in data/textures/nameofyourmod/. Choose whatever name you like. | |||
If you export and get an empty file (it will say 0 kb and refuse to open), you might have forgotten to turn off the "object" button before you exported. You can also try renaming your mesh’s object in Blender’s buttons window. It may originally be called Circle or Upperbody or something like that; change it to something more specific like Cuirass or Table or Sword and try the export again. | |||
=Optional: Making a Shadow Render= | |||
Sometimes this can be easier to work with than a UV map, since it shows the general shape of your mesh better. | |||
Open the mesh in Blender. Make sure there are lamps in the scene. If not, do add--lamp--lamp. Move the lamp to a position directly above the mesh. If this doesn't turn out bright enough, you can add more on different sides. This will not shed any "light" that you can see, but it will show up in the render. | |||
Go to the UV face select window. Choose image--new. You should get a little black square. You may have to do this in both edit mode and object mode for it to work. It doesn't matter what you name the image right now. | |||
Now, in either object OR edit mode, go to the "scene" panel on your edit buttons. This has a picture of a little mountain on it: | |||
[[Image:scenebutton.jpg]] | |||
Make sure you can see the "bake" tab. Next to it are some buttons that say "full render" and "ambient occlusion." | |||
[[Image:Baketab.jpg]] | |||
Choose "ambient occlusion." To the left there are some settings you can play with to get higher resolution and so on if you like. For now, just press "Bake." Now wait. This make take a while depending on your computer's hardware. | |||
When it's done, you should have an interesting black and white picture in the UV render window. This shows the shading of your mesh, which gives it a little more dimension and allows you to "fake" shadows that the game engine can't handle. | |||
Now do image--save as, and put the file in the same place as your other one. | |||
=Starting Out in GIMP and NifSkope= | =Starting Out in GIMP and NifSkope= | ||
| Line 60: | Line 88: | ||
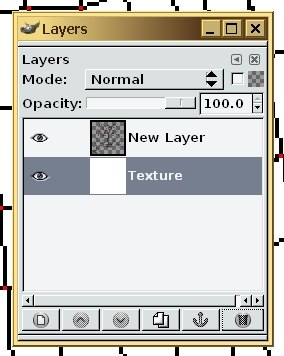
Now go to Layer-add layer | Now go to Layer-add layer. Choose the "transparency" option when adding. Make sure the one you add is the same size as your UV map, let's say 512x512 for now, and go to Dialogues-layers. This should bring up a little box that shows you which layers are there and whether they’re visible: | ||
| Line 66: | Line 94: | ||
If you made a shadow render, open that file now too. Paste it into another new layer. | |||
Now save the file as an .xcf or .psd. You're doing this because the .dds format does not support layers other than mipmaps. AFTER you save the file, THEN delete everything but the UV map and save it as a separate .dds. | |||
Start NifSkope and use it to open the mesh you want to use. Go to the texture node (nisourcetexture) and click on the little purple flower icon, then click through to find your shadow render texture that you’ve saved. It should show up on the mesh now: | |||
[[Image:UVTutorial4.jpg]] | [[Image:UVTutorial4.jpg]] | ||
| Line 79: | Line 108: | ||
This part is important. Select the empty layer you made to use for texturing. Make sure it is THIS you have selected, NOT the shadow render or UV map. | |||
THE WRONG WAY: | THE WRONG WAY: | ||
| Line 89: | Line 118: | ||
[[Image:UVTutorial55.jpg]] | [[Image:UVTutorial55.jpg]] | ||
If you save and then click on the mesh itself in the viewing window over in NifSkope, you may see something interesting: a green pattern like a net covers the mesh. This green grid is your best friend, because it is exactly the same as the one you’re looking at in the texture, just wrapped around your mesh instead of laid flat. | |||
If you click on the mesh itself in the viewing window over in NifSkope, you may see something interesting: a green pattern like a net covers the mesh. This green grid is your best friend, because it is exactly the same as the one you’re looking at in the texture, just wrapped around your mesh instead of laid flat. | |||
[[Image:UVTutorial6.jpg]] | [[Image:UVTutorial6.jpg]] | ||
Now, if you like, you can draw a rough outline in your new layer, tracing the boundaries of your UV map so you know where the texture should go and where it’s a waste of your time to draw. | Now, if you like, you can draw a rough outline in your new layer, tracing the boundaries of your UV map so you know where the texture should go and where it’s a waste of your time to draw. Alternately, you can go to the shadow layer you made and just delete the black space. Select it by pressing u key and clicking the black, then choosing edit--cut. | ||
Remember, you may have to do a lot of layer shuffling and moving up and down | Remember, you may have to do a lot of layer shuffling and moving up and down as you texture. You want to do that on the .xcf or .psd version. This won't show up in NifSkope, but it will save your layers. If you save a .dds with layers, close it, and reopen it, you will lose all but the top layer. You can check your progress in NifSkope by sometimes exporting a .dds. | ||
To export a .dds from an .xcf or .psd, first make sure you saved all changes to the layered file. Then go to image--flatten image. Then file--save as. Save as a .dds. The image should now be able to be displayed in NifSkope. | |||
=Composing the Texture= | =Composing the Texture= | ||
| Line 111: | Line 137: | ||
Everyone will not necessarily be able to do this (this author certainly can't). If you have some natural talent, use it. Look at pictures you find online and how their pixels are arranged to get a feel for how to draw on a computer as opposed to by hand. Or, if you have a nice scanner, DO draw by hand. Then scan it into the computer, then cutpaste into a form you can use in your texture. Remember, you can make as many layers as you want, so experiment with shading. If you want to put special designs or seams, do them on a new layer. | |||
| Line 119: | Line 143: | ||
This is the solution for the modder who does not draw or paint as well, or it can be used in combination with drawing to produce new and interesting effects. There are a fair number of free texture sites out there – see the beginning of this tutorial for a couple of the best. Make sure you know what the rules are regarding how you can use an image before you use it. | |||
There are a fair number of free texture sites out there – see the beginning of this tutorial for a couple of the best. | |||
If you have a nice camera – and some nice curtains you can photograph nearby – you can always make your own | In this case we will use pictures of curtains as a good resource for folds in cloth. Looking for fabric textures tends to get you things that are flat or folded in ways we don’t want. With curtains you’re more likely to get the nice big rectangular sort of picture we need for this application. If you have a nice camera – and some nice curtains you can photograph nearby – you can always make your own. It doesn’t matter what color we start with, as long as it doesn’t have a pattern on it. | ||
What you do now depends on the shape of your UV map. With the dress we’re using as an example, I’ve already spent | What you do now depends on the shape of your UV map, and UV mapping is a VERY important skill for texturers because it gives you results you are unlikely to get by pestering a modeler about the shape of the map. With the dress we’re using as an example, I’ve already spent some time in Blender making the map nice and flat specifically so I could use phototextures on the skirt. The end result looks like this: | ||
[http://img81.imageshack.us/img81/190/gown3lg3.jpg SickleYield’s Regency Ballgown] | [http://img81.imageshack.us/img81/190/gown3lg3.jpg SickleYield’s Regency Ballgown] | ||
This simple texture was made by copying a straight picture of curtain folds, resizing it, and color tweaking it to red using Tools-color tools-colorize. Then I cut and pasted it over where the skirt would be. I also used a limited amount of cutpasting of the texture after that to make the edges line up. The two edges of the UV map will form a seam in the back of the mesh with a map like this, so you want to make sure the texture lines up there. That’s another reason to want a rectangular UV map – it’s very hard to make the texture edges line up if the UV map has crooked edges. | |||
As you can see in the original texture, I also have a shawl overlay on the skirt itself. I did this by cutpasting a photo of a lace curtain that was symmetrical already. I had to do some careful smudging (s key) to blend it, and it’s not quite perfect, but you get the idea. | As you can see in the original texture, I also have a shawl overlay on the skirt itself. I did this by cutpasting a photo of a lace curtain that was symmetrical already. I had to do some careful smudging (s key) to blend it, and it’s not quite perfect, but you get the idea. | ||
I textured the bodice and sleeves by hand-drawing folds myself. As you can see, that didn’t quite work as well as the phototexture on the skirt itself (due entirely to my limited skills here). But it does illustrate something important. Sometimes you’ll have to draw things curved on a texture for them to appear straight in the game. None of the lines on that bodice are straight on the texture. This is an area where the UV map is quite helpful, because you can connect up the dots and see where things can go straight and where they must curve. | I textured the bodice and sleeves by hand-drawing folds myself. As you can see, that didn’t quite work as well as the phototexture on the skirt itself (due entirely to my limited skills here). But it does illustrate something important. Sometimes you’ll have to draw things curved on a texture for them to appear straight in the game. None of the lines on that bodice are straight on the texture. This is an area where the UV map is quite helpful, because you can connect up the dots and see where things can go straight and where they must curve. | ||
Plain | Plain cutpasting doesn’t work so well where curved lines are needed. That’s why you want to be using the flattest, straightest UV map you can possibly get. Here’s a relevant tutorial section regarding how you can edit Bethesda’s UV maps: | ||
[http://cs.elderscrolls.com/constwiki/index.php/Custom_Cuirass_in_Blender_Part_2#Bonus_Section:_Editing_the_Default_Game_UV_Maps Editing Default UV Maps in Blender] | [http://cs.elderscrolls.com/constwiki/index.php/Custom_Cuirass_in_Blender_Part_2#Bonus_Section:_Editing_the_Default_Game_UV_Maps Editing Default UV Maps in Blender] | ||
I also put a plain black circle on my gown texture where the bottom of the skirt is (if you go back and look at the picture of the UV in GIMP, it’s a little circle on the bottom left). Bethesda generally has opaque garment bottoms rather than a)letting people look up a character’s skirt and b)having to include legs with the mesh so they don’t look up the skirt and see no legs. I did the same with my own new mesh. | I also put a plain black circle on my gown texture where the bottom of the skirt is (if you go back and look at the picture of the UV in GIMP, it’s a little circle on the bottom left). Bethesda generally has opaque garment bottoms rather than a)letting people look up a character’s skirt and b)having to include legs with the mesh so they don’t look up the skirt and see no legs. I did the same with my own new mesh. Some modders do this as well. | ||
=The Normal Map= | =The Normal Map= | ||
Please see the retexture tutorial section on normal mapping: | Please see the retexture tutorial section on normal mapping: | ||
[ | [[Better_Retextures_:_Detailed_Guide_For_NifSkope_and_the_GIMP#Normal_Maps|Normal Maps]] | ||
You must have a normal map for your texture to show up in the game. I used a fairly deep Sobel 3x3 on on the skirt of my dress mesh so that the shawl would look more like yarn and not just a flat part of the skirt fabric. This is an older project and I probably would make it less shiny now by making the normal map more transparent. | |||
=Wrapping Up= | =Wrapping Up= | ||
| Line 165: | Line 187: | ||
The most important thing to remember is this: | |||
DO NOT SAVE YOUR LAYERED FILE AS A .DDS. SAVE IT AS AN .XCF OR .PSD. | |||
ONLY SAVE AS A .DDS IF YOU HAVE ALREADY SAVED AS AN .XCF. | |||
If you save your .xcf as a .dds, then close and reopen, you will lose layers and probably also lose hours of work. If you can learn to use layers rather than drawing directly onto a surface, you can create many new possibilities, and this is probably the most important skillset you can learn for texturing from a UV map. | |||
Have fun looking at your new textures. Don’t get discouraged by the amount of time and effort it takes. You’ll get faster and better as you go along, and as always, practice makes better (because no one is perfect). | |||
[[Category:Modeling | [[Category:Texturing_Tutorials]] | ||
[[Category:Modeling Tutorials]] | |||
[[Category:Tutorials]] | |||
Latest revision as of 08:13, 16 April 2010
This article has been marked by editors as one needing attention. Please see the Talk page for details. If you can update the article, please do so.
| Tools used in this tutorial
Required Optional |
Introduction[edit | edit source]
This tutorial takes you through the process of creating a custom texture for your custom armor, clothing or weapon using its UV maps. You can use it for default game armor retexes too, provided you’re able to unpack the bsas and import the meshes into Blender so that you can get access to the UV maps.
This tutorial is for creating textures totally from scratch, starting from a UV map. If you want to retexture, here’s a tutorial with some techniques in GIMP: Retex Tutorial
In writing this tutorial I’m assuming you have some basic familiarity with Blender – enough to have created a custom mesh for which you would need a custom texture to begin with. I’m also assuming you’ve already created a good UV map, or used a modeling method that comes with one already included (like this one ).
You should also be familiar with basic techniques in GIMP as included in the retex tutorial above.
Important Preliminaries: Your Modding Toolbox[edit | edit source]
1. The latest version of Blender. As of this writing 2.4511 can show .dds files and is available here as an svn (this is like a beta or WIP version).
2. NifSkope, a powerful editor for meshes that we can also use for texturing: Download page
4. A graphics editor like the GIMP. The link for the Blender tutorial page above also has some excellent instructions for GIMP. I use GIMP, and any instructions will be specific to that program. Get it here. And the necessary .dds plugin to edit the game textures and make your own: DDS Plugin 5. Either absolutely insane drawing skills, or some phototextures you can use to create a new texture of your own. Here are some good places for free high-res textures: ImageAfter Mayang
There's also Genetica Viewer. It's more useful for jewels and floors than cloth or armor, but be creative and you will be amazed what you can do with what you get from it.
Alternately, you can copy Google images of jewelry, wrought iron filigree, etc., and hope no one sues you, but that contains an element of risk. The very safest way to get good hi-res pictures for texture source is to take them with your own camera.
Reminder: Exporting a UV map[edit | edit source]
To do this, you’ll need to open up your mesh in Blender. Make sure it’s the same version as the one you exported to put in the game, because if the UV maps aren’t the same, the texture will look wrong. That might seem like a no-brainer, but it's an easy mistake to make.
Blender generally opens in object mode as the default. Change it to UV Face Select in the dropdown window near the center of the screen. Press –a- key to highlight all the faces. If you're using a later Blender version there may not be a UV face select mode, in which case you would use edit mode instead.
With your mesh in the viewing window, go to the bottom buttons window and split it (right click in the panel area – split – move cursor boundary and left-click.) In the left
side, click the dropdown menu button and change it from “buttons window” to “UV.”
Now you should see a gray grid with your mesh’s UV map on it. Don’t change anything unless you want to re-export your mesh again afterwards. Click the button that says “UV” and then “scripts," then "Save UV Face Layout.” A little box should pop up that shows the possible resolution (usually 512x512) and some other things. Uncheck the "object" box in order to avoid errors when naming.
Now you have a screen that lets you choose where to save your UV map. It is usually best to save in the same folder where you would put the texture, as in data/textures/nameofyourmod/. Choose whatever name you like.
If you export and get an empty file (it will say 0 kb and refuse to open), you might have forgotten to turn off the "object" button before you exported. You can also try renaming your mesh’s object in Blender’s buttons window. It may originally be called Circle or Upperbody or something like that; change it to something more specific like Cuirass or Table or Sword and try the export again.
Optional: Making a Shadow Render[edit | edit source]
Sometimes this can be easier to work with than a UV map, since it shows the general shape of your mesh better.
Open the mesh in Blender. Make sure there are lamps in the scene. If not, do add--lamp--lamp. Move the lamp to a position directly above the mesh. If this doesn't turn out bright enough, you can add more on different sides. This will not shed any "light" that you can see, but it will show up in the render.
Go to the UV face select window. Choose image--new. You should get a little black square. You may have to do this in both edit mode and object mode for it to work. It doesn't matter what you name the image right now.
Now, in either object OR edit mode, go to the "scene" panel on your edit buttons. This has a picture of a little mountain on it:
Make sure you can see the "bake" tab. Next to it are some buttons that say "full render" and "ambient occlusion."
Choose "ambient occlusion." To the left there are some settings you can play with to get higher resolution and so on if you like. For now, just press "Bake." Now wait. This make take a while depending on your computer's hardware.
When it's done, you should have an interesting black and white picture in the UV render window. This shows the shading of your mesh, which gives it a little more dimension and allows you to "fake" shadows that the game engine can't handle.
Now do image--save as, and put the file in the same place as your other one.
Starting Out in GIMP and NifSkope[edit | edit source]
Once you’ve got a .tga file that is not blank, right-click on it and click “open with” and then “gimp-win-remote.” Wait while GIMP loads up all its plugins and scripts. When it’s finished, you should be looking at a 512x512 image of the network of UV lines and vertices on a black background:
Now go to Layer-transparency-add alpha channel. Now Edit-select by color. Click on the white background to select it. Now delete. Now your UV map should appear against the gray squares of the GIMP.
Now go to Layer-add layer. Choose the "transparency" option when adding. Make sure the one you add is the same size as your UV map, let's say 512x512 for now, and go to Dialogues-layers. This should bring up a little box that shows you which layers are there and whether they’re visible:
If you made a shadow render, open that file now too. Paste it into another new layer.
Now save the file as an .xcf or .psd. You're doing this because the .dds format does not support layers other than mipmaps. AFTER you save the file, THEN delete everything but the UV map and save it as a separate .dds.
Start NifSkope and use it to open the mesh you want to use. Go to the texture node (nisourcetexture) and click on the little purple flower icon, then click through to find your shadow render texture that you’ve saved. It should show up on the mesh now:
If your UV map is the top layer, you may get an odd-looking grid on the mesh. Not to worry, we’ll fix it.
Working With the Layers Dialogue and UV Map[edit | edit source]
This part is important. Select the empty layer you made to use for texturing. Make sure it is THIS you have selected, NOT the shadow render or UV map.
THE WRONG WAY:
THE RIGHT WAY:
If you save and then click on the mesh itself in the viewing window over in NifSkope, you may see something interesting: a green pattern like a net covers the mesh. This green grid is your best friend, because it is exactly the same as the one you’re looking at in the texture, just wrapped around your mesh instead of laid flat.
Now, if you like, you can draw a rough outline in your new layer, tracing the boundaries of your UV map so you know where the texture should go and where it’s a waste of your time to draw. Alternately, you can go to the shadow layer you made and just delete the black space. Select it by pressing u key and clicking the black, then choosing edit--cut.
Remember, you may have to do a lot of layer shuffling and moving up and down as you texture. You want to do that on the .xcf or .psd version. This won't show up in NifSkope, but it will save your layers. If you save a .dds with layers, close it, and reopen it, you will lose all but the top layer. You can check your progress in NifSkope by sometimes exporting a .dds.
To export a .dds from an .xcf or .psd, first make sure you saved all changes to the layered file. Then go to image--flatten image. Then file--save as. Save as a .dds. The image should now be able to be displayed in NifSkope.
Composing the Texture[edit | edit source]
At this point there are a couple of things you can do:
Draw a New Texture[edit | edit source]
Everyone will not necessarily be able to do this (this author certainly can't). If you have some natural talent, use it. Look at pictures you find online and how their pixels are arranged to get a feel for how to draw on a computer as opposed to by hand. Or, if you have a nice scanner, DO draw by hand. Then scan it into the computer, then cutpaste into a form you can use in your texture. Remember, you can make as many layers as you want, so experiment with shading. If you want to put special designs or seams, do them on a new layer.
Create a New Texture from Phototextures[edit | edit source]
This is the solution for the modder who does not draw or paint as well, or it can be used in combination with drawing to produce new and interesting effects. There are a fair number of free texture sites out there – see the beginning of this tutorial for a couple of the best. Make sure you know what the rules are regarding how you can use an image before you use it.
In this case we will use pictures of curtains as a good resource for folds in cloth. Looking for fabric textures tends to get you things that are flat or folded in ways we don’t want. With curtains you’re more likely to get the nice big rectangular sort of picture we need for this application. If you have a nice camera – and some nice curtains you can photograph nearby – you can always make your own. It doesn’t matter what color we start with, as long as it doesn’t have a pattern on it.
What you do now depends on the shape of your UV map, and UV mapping is a VERY important skill for texturers because it gives you results you are unlikely to get by pestering a modeler about the shape of the map. With the dress we’re using as an example, I’ve already spent some time in Blender making the map nice and flat specifically so I could use phototextures on the skirt. The end result looks like this:
SickleYield’s Regency Ballgown
This simple texture was made by copying a straight picture of curtain folds, resizing it, and color tweaking it to red using Tools-color tools-colorize. Then I cut and pasted it over where the skirt would be. I also used a limited amount of cutpasting of the texture after that to make the edges line up. The two edges of the UV map will form a seam in the back of the mesh with a map like this, so you want to make sure the texture lines up there. That’s another reason to want a rectangular UV map – it’s very hard to make the texture edges line up if the UV map has crooked edges.
As you can see in the original texture, I also have a shawl overlay on the skirt itself. I did this by cutpasting a photo of a lace curtain that was symmetrical already. I had to do some careful smudging (s key) to blend it, and it’s not quite perfect, but you get the idea.
I textured the bodice and sleeves by hand-drawing folds myself. As you can see, that didn’t quite work as well as the phototexture on the skirt itself (due entirely to my limited skills here). But it does illustrate something important. Sometimes you’ll have to draw things curved on a texture for them to appear straight in the game. None of the lines on that bodice are straight on the texture. This is an area where the UV map is quite helpful, because you can connect up the dots and see where things can go straight and where they must curve.
Plain cutpasting doesn’t work so well where curved lines are needed. That’s why you want to be using the flattest, straightest UV map you can possibly get. Here’s a relevant tutorial section regarding how you can edit Bethesda’s UV maps:
Editing Default UV Maps in Blender
I also put a plain black circle on my gown texture where the bottom of the skirt is (if you go back and look at the picture of the UV in GIMP, it’s a little circle on the bottom left). Bethesda generally has opaque garment bottoms rather than a)letting people look up a character’s skirt and b)having to include legs with the mesh so they don’t look up the skirt and see no legs. I did the same with my own new mesh. Some modders do this as well.
The Normal Map[edit | edit source]
Please see the retexture tutorial section on normal mapping:
You must have a normal map for your texture to show up in the game. I used a fairly deep Sobel 3x3 on on the skirt of my dress mesh so that the shawl would look more like yarn and not just a flat part of the skirt fabric. This is an older project and I probably would make it less shiny now by making the normal map more transparent.
Wrapping Up[edit | edit source]
That’s more or less all there is to it. It takes a while, of course, because making the texture itself depends on your own skills, preferences, and resources.
The most important thing to remember is this:
DO NOT SAVE YOUR LAYERED FILE AS A .DDS. SAVE IT AS AN .XCF OR .PSD.
ONLY SAVE AS A .DDS IF YOU HAVE ALREADY SAVED AS AN .XCF.
If you save your .xcf as a .dds, then close and reopen, you will lose layers and probably also lose hours of work. If you can learn to use layers rather than drawing directly onto a surface, you can create many new possibilities, and this is probably the most important skillset you can learn for texturing from a UV map.
Have fun looking at your new textures. Don’t get discouraged by the amount of time and effort it takes. You’ll get faster and better as you go along, and as always, practice makes better (because no one is perfect).